microsoft 98-383 practice test
Introduction to Programming Using HTML and CSS
Last exam update: Jul 20 ,2024
Question 1
HOTSPOT
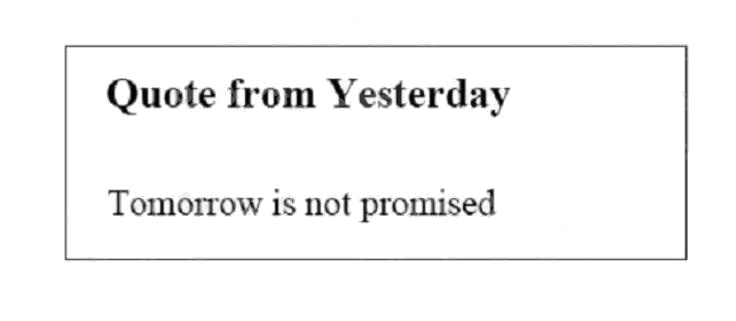
You are designing a webpage that is divided into several sections. Each section has a heading and a one-line quote.
The following example shows the top section rendered by using the browser default styles:
You need to complete the markup for the top section using the appropriate HTML tags.
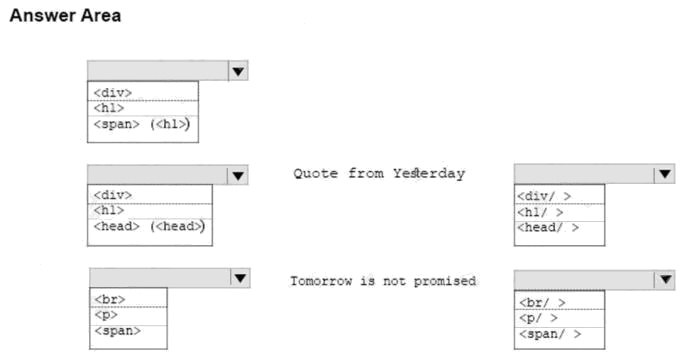
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
NOTE: Each correct selection is worth one point
Hot Area:
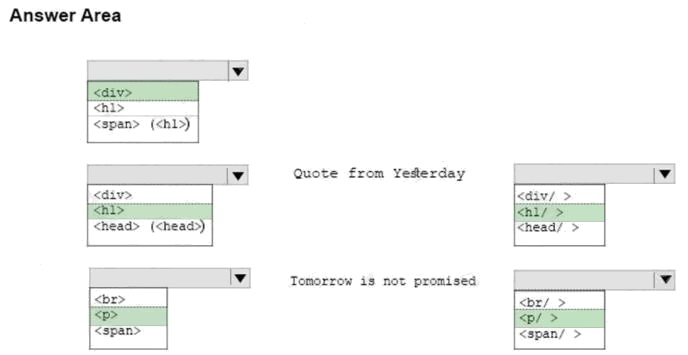
Answer:

Explanation:
References: https://www.w3schools.com/tags/tag_div.asp
Question 2
You are designing a website for City Power & Light.
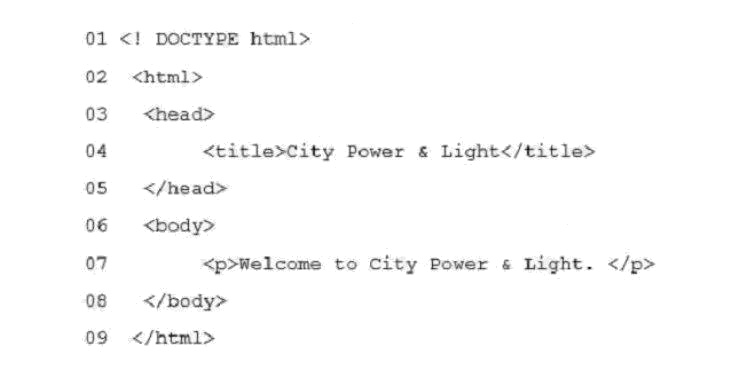
You write the following markup. Line numbers are included for reference only.
What style will be used to render the code?
- A. The browser default style will be used.
- B. An inline style will be used.
- C. An international style will be used.
- D. An external style will be used.
Answer:
A
Explanation:
References: https://www.w3schools.com/cssref/css_default_values.asp
Question 3
HOTSPOT
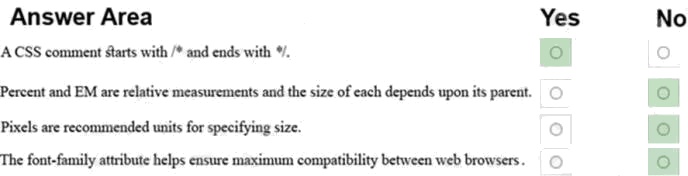
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Explanation:
References:
https://www.xanthir.com/b4U10 https://www.w3.org/Style/Examples/007/units.en.html
https://www.w3schools.com/css/css_font.asp
Question 4
DRAG DROP
You are defining CSS classes to style text in your HTML document.
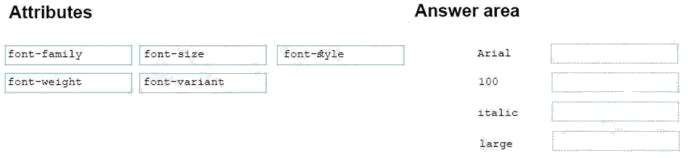
You need to format section titles to look like the following example:
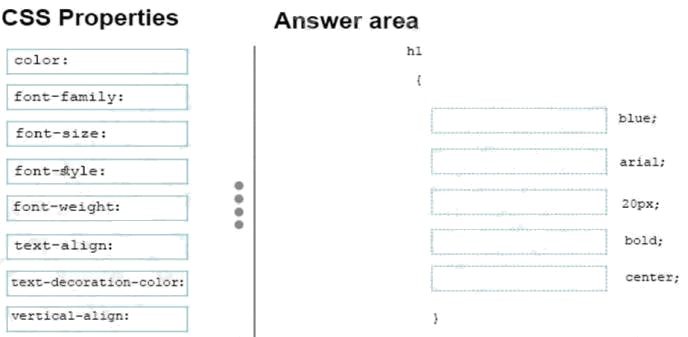
Which CSS attributes should you use to define each setting? To answer, drag the appropriate attribute from the column on
the left to its setting on the right. Each attribute may be used once, more than once, or not at all.
Select and Place:
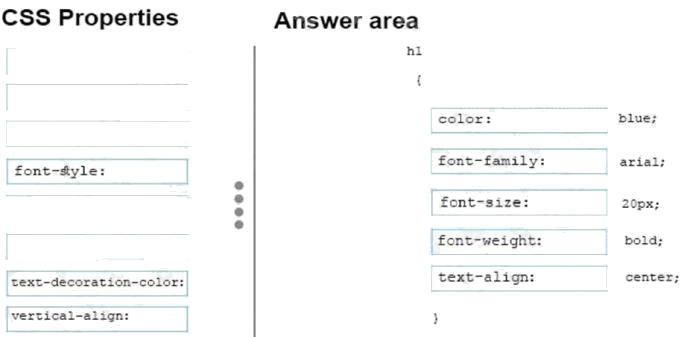
Answer:

Explanation:
References: https://www.w3schools.com/css/css_font.asp
Question 5
HOTSPOT
You are designing a webpage for your company. You want to display an image named contoso.png on the page. If the
users Internet connection is slow, or if the user is visually impaired, you want the text Contoso Logo to be displayed or read
aloud.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
Hot Area:
Answer:

Explanation:
References: https://www.w3schools.com/tags/default.asp
Question 6
HOTSPOT
You are creating an HTML document that displays a list of news articles.
The list has the following requirements:
Each article must be its own semantic block.
Each article must have a headline.
Each article must have a section that contains its content.
For browsers that support the feature, the content must be hidden until the user clicks to reveal it.
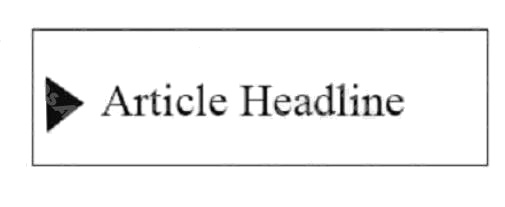
The following shows how the article displays when the article content is hidden:
The following shows how the article displays when the article content is displayed:
You need to create the markup for an article.
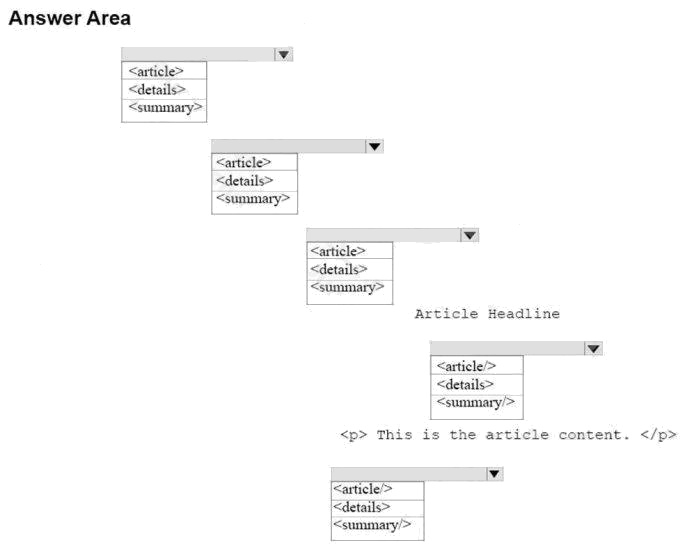
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Explanation:
References: https://www.w3schools.com/tags/tag_details.asp https://www.w3schools.com/tags/tag_article.asp
Question 7
HOTSPOT
You are designing a webpage for your company. The page must be responsive so that it can be viewed on both mobile and
desktop browsers.
On mobile browsers, or those with a screen width of less than 768 pixels you want to display a welcome background image
named SmalLogo.png. On all other browsers, you want to display a welcome background image named NormalLogo.png.
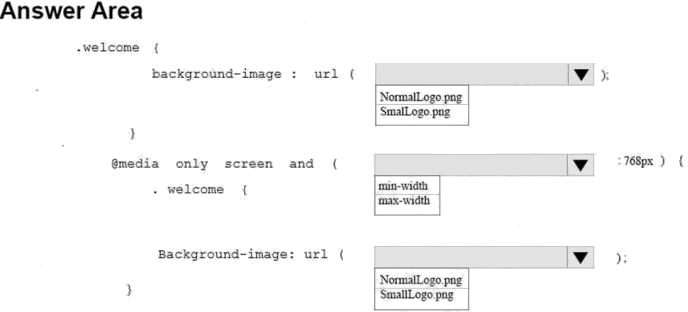
How should you complete the code? To answer, select the appropriate code segment in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
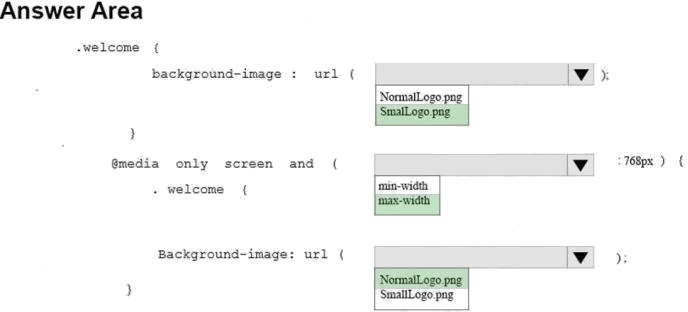
Answer:

Explanation:
References: https://www.w3schools.com/cssref/css3_pr_mediaquery.asp
Question 8
DRAG DROP
You need to create a stylesheet that will cause all h1 header text to appear in blue, using the Arial font with a size of 20
pixels. The text should always be bold and center-aligned.
How should you complete the code? To answer, drag the appropriate CSS property to the correct locations. Each property
may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Select and Place:
Answer:

Explanation:
References: https://www.w3schools.com/cssref/default.asp
Question 9
DRAG DROP
You are creating a home page for Blue Yonder Airlines. The page will use JavaScript. If a browser does not support
JavaScript, the following message must be displayed:
Your browser does not support JavaScript!
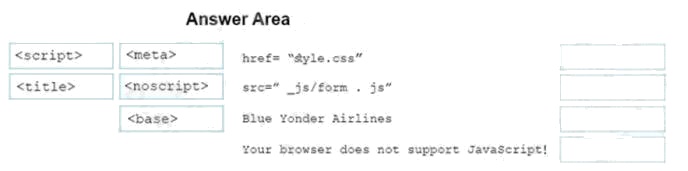
For the Blue Yonder Airlines home page, match the metadata element to the content or attributevalue pair. To answer, drag
the appropriate metadata element form the column on the left to its content or attribute-value pair on the right. Each
metadata element may be used once, more than once, or not at all.
NOTE: Each correct selection is worth one point.
Select and Place:
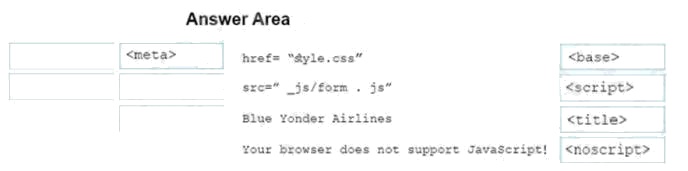
Answer:

Explanation:
References: https://www.w3schools.com/tags/default.asp
Question 10
HOTSPOT
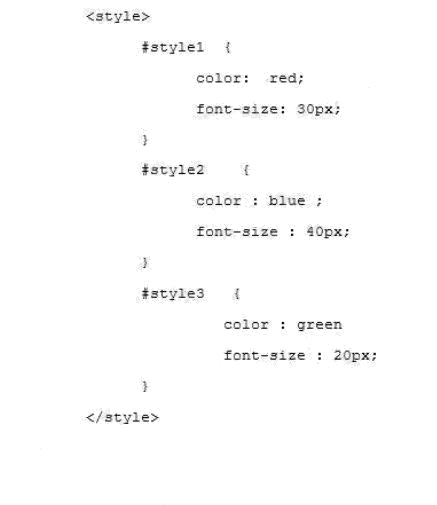
You define the following styles in a style block:
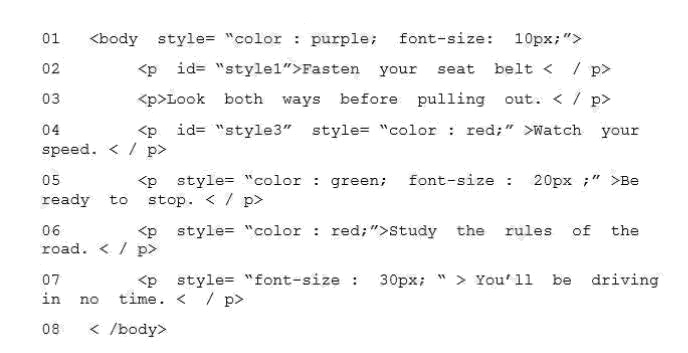
You write the following HTML:
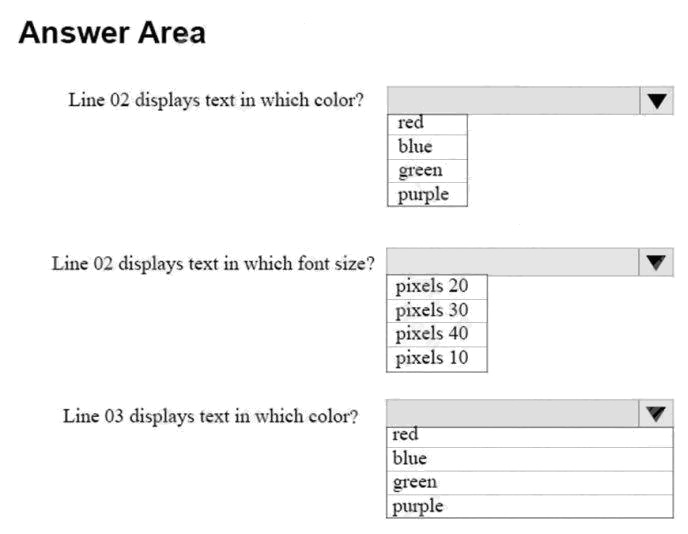
Use the drop-down menus to select the answer choice that answers each question based on the information presented in
the CSS style and markup.
NOTE: Each correct selection is worth one point.
Hot Area:
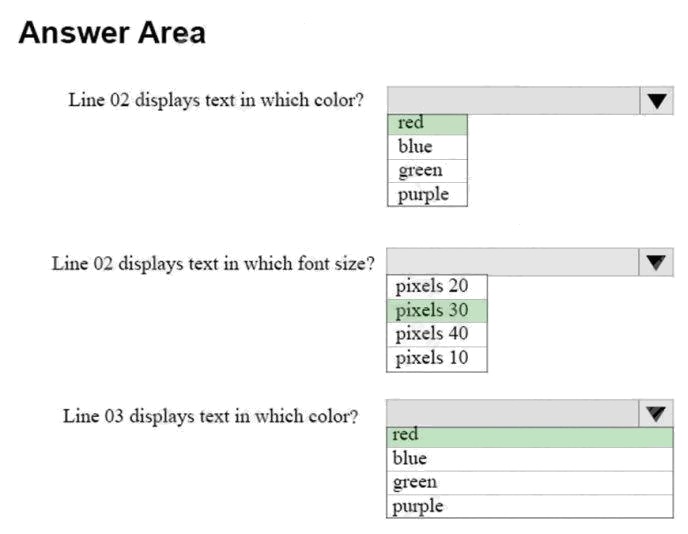
Answer:

Explanation:
References: https://www.w3schools.com/html/html_css.asp
Question 11
DRAG DROP
You are creating a website for Northwind Traders appear on the browser tab. There will also be a paragraph that greets
users to the site.
You need to crate the structure of the website.
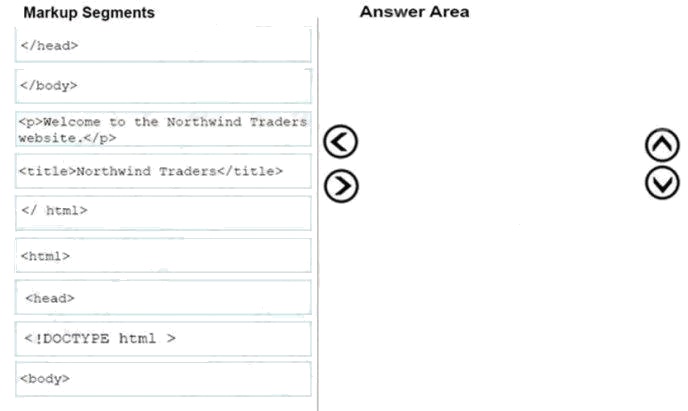
In which order should you arrange the markup segments to develop the solution? To answer, move all markup segments
from the list of markup segments to the answer area and arrange them in the correct order.
Select and Place:
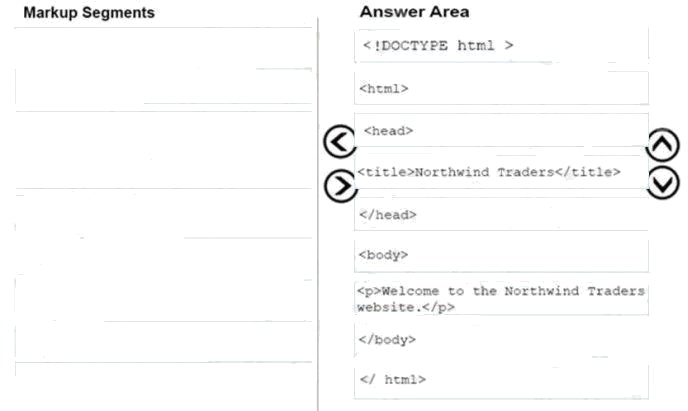
Answer:

Explanation:
References: https://www.w3schools.com/howto/howto_make_a_website.asp
Question 12
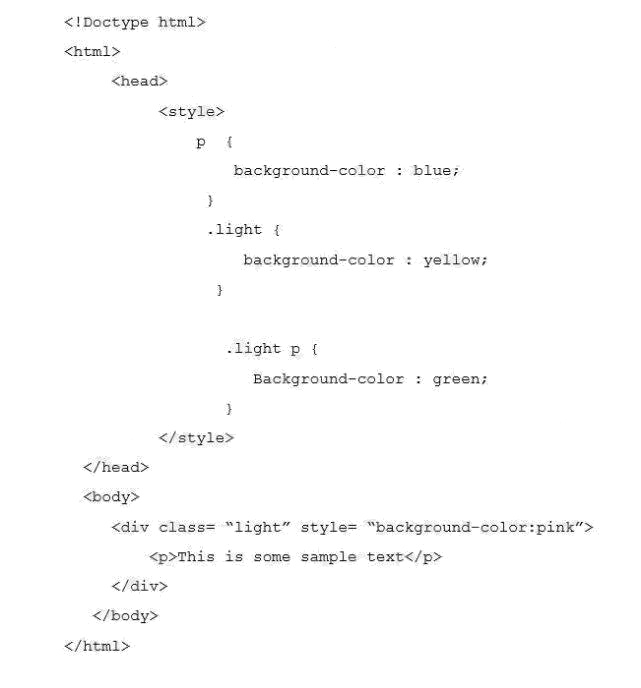
Analyze the following CSS for a webpage:
What is the resulting background color of the paragraph element?
- A. Pink
- B. Blue
- C. Yellow
- D. Green
Answer:
A
Explanation:
References: https://www.w3schools.com/tags/tag_div.asp
Question 13
You are building a website and want to have three main links called Home, Product Info, and Contact Us. You will create a
hierarchy of page elements and revise the stylesheets.
You want to apply a style to all elements in a document.
Which type selector should you use?
- A. +
- B. >
- C. :
- D. *
Answer:
D
Explanation:
References: https://www.w3schools.com/cssref/sel_all.asp
Question 14
Which CSS property is used to draw a line over text, through text, or under text?
- A. font-family
- B. font-style
- C. text-overflow
- D. text-decoration
Answer:
D
Explanation:
References: https://www.w3schools.com/cssref/pr_text_text-decoration.asp
Question 15
DRAG DROP
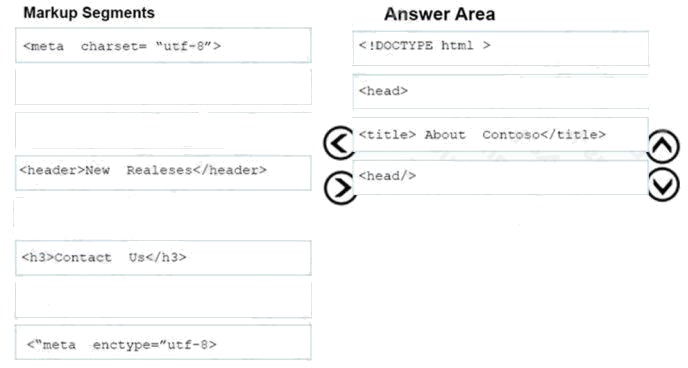
You are designing a webpage for Contoso by using HTML.
You need to create content for the head section.
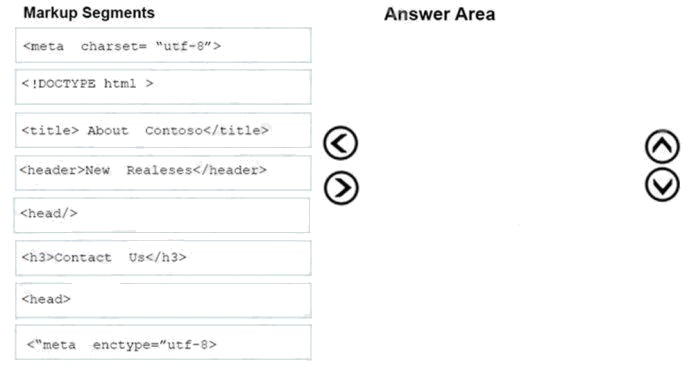
Which four markup segments should you use? To answer, move the appropriate markup segments from the list of markup
segments to the answer area and arrange them in the correct order.
NOTE: More than one order of answer choices is correct. You will receive credit for any of the correct orders you select.
Select and Place:
Answer:

Explanation:
References: https://www.w3schools.com/html/html_head.asp